Iterative Design and Development: Update Your Site Without Doing a Redesign
Amazon’s website looks completely different than it did a few years ago, but did you ever notice it changing? I think they do the best job at making small adjustments over a long period of time. This means they avoid killing user experience and make site adjustments manageable for their business. Not only does completing a full site redesign kills your web team’s velocity, but it can also be very intimidating and costly for large enterprises.
At Acquia, we implement a similar approach but we also mold it to fit our business. We call it Iterative Design and Development. Our approach is simple: we select sections of our site every quarter (a three month period) to optimize and re-design. The goal is to enhance user experience, increase site conversions, and update our design to match our latest branding standards. This allows us to have small wins throughout the year instead of waiting months for one big site update. I find this elevates team moral and keeps us motivated because we can see the impact of our changes right away.
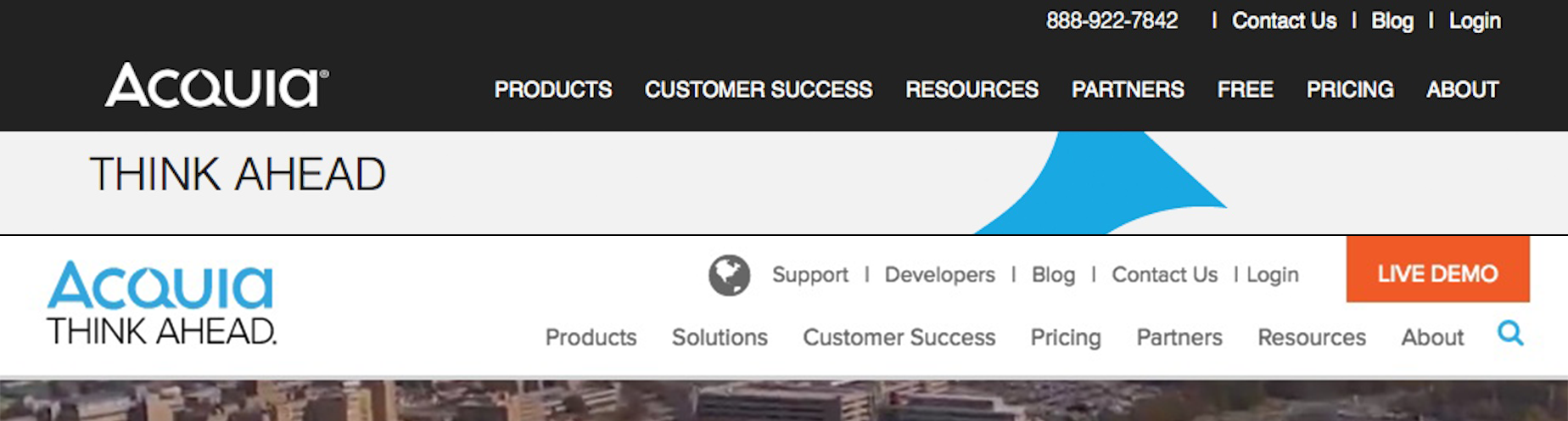
This year we started by jumping on our site header. We consider this a section of our site because you cannot change your site-header on just one page. We updated the colors of our site header and the footer site wide from black to white. This one change made a huge difference to the feeling of our site without causing users to be lost when they next visited. Now we are looking to update our main site navigation, but the key is to not change the site header and navigation at the same time. Simultaneously implementing site alterations like these could seriously confuse users.

The next step for us was our homepage and key conversion landing pages. Those were the most trafficked pages and also important for the goal of our site so we started there. The process for us is more complicated than just a “look and feel update.” Our development team needs time to clean up our CSS and JavaScript files while they are moving from the old to new designs. This is important for site performance and long term maintainability of your site. If you want to read more on site performance please read: What Digital Marketers Need to Know about website Performance.
To help you execute Iterative Design and Development for your site, we’ve outlined the high level process:
- Define your key site sections (header, homepage, conversion pages, etc.)
- Start with small adjustments such as color changes
- Tackle page redesigns based on your sections from step 1
- Optimize for usability separate from large design pattern changes
For other easy adjustments, you could add change colors, update your buttons, try a new font (though beware of how that affects the font-size sitewide), or try adding full width background images to differentiate sections of content. Small and interactive modifications like these can have a big impact on your site design.
This will help with Drupal 8
Iterative Design and Development will also be very strategic for when we move to Drupal 8 in the near future. Our goal is to update our current website with great designs and layouts before we move to Drupal 8, so that we are working on infrastructure changes and enhancements after the move, and not redesigns and copy edits. This simplifies our migration to Drupal 8 in a bunch of ways:
- It doesn't impact the user experience because the design does not change
- It keeps our organic search engine rankings intact because we won’t be changing the content on our site (that has already been done)
- Our development team can focus on module selections and implementations instead of building new page designs
- There are no added design costs during the migration
- It guarantees faster delivery - redesign and new content will only add onto your migration timeline.
Managing a B2B website requires a lot of planning and organizing, so I hope that these ideas help keep your site manageable and moving in the right direction. Adopting Iterative Design and Development is important because if your site doesn’t change and evolve over time, your business will suffer. To read more about maintaining your content please read: Building a Content Maintenance Strategy.